Orizzontale o verticale? La domanda, spesso, è un dubbio che si sviluppa nella mente del fotografo, e visto che è sempre presente, diventa un automatismo: la macchina passa da una posizione all’altra, tra le mani (oppure sul treppiede), e le valutazioni sono quasi sempre istintive, non c’è – almeno non sempre – il tempo per fare considerazioni più ampie.
Bei tempi, forse, quelli in cui si scattava con il formato quadrato, e questo consentiva una scelta successiva, in fase di stampa o di impaginazione; nei tempi moderni la soluzione per correggere l’eventuale errore di valutazione si chiama “Content Aware” (riempi in base al contenuto), funzione comoda di Photoshop per “allungare o allargare” un fondo. Quando si parla di impaginazione, i grafici apprezzano sempre molto l’attenzione del pensare/preparare delle scene con un “spazio negativo”, in modo da avere un’area che può essere occupata da un titolo o da scritte, senza impazzire: ricordatevelo quando lavorate senza sapere esattamente come verranno usate le vostre immagini, sia per i clienti, sia per voi stessi (album).

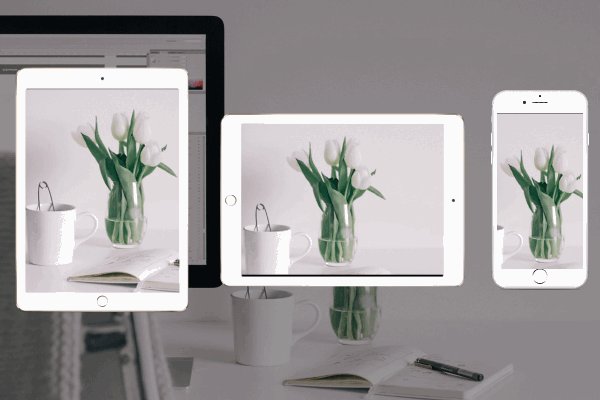
Gli schermi digitali hanno cambiato (e complicato) di molto questa logica. Si sono aggiunte molte variabili, che vanno ben oltre il “semplice” verticale e orizzontale. Per fare degli esempi, concreti:
- Schermi 16:9 orizzontali (computer, proiezioni, televisione)
- Schermi 16:10 (8:5) orizzontali (in particolare la scelta di Apple, ma non solo)
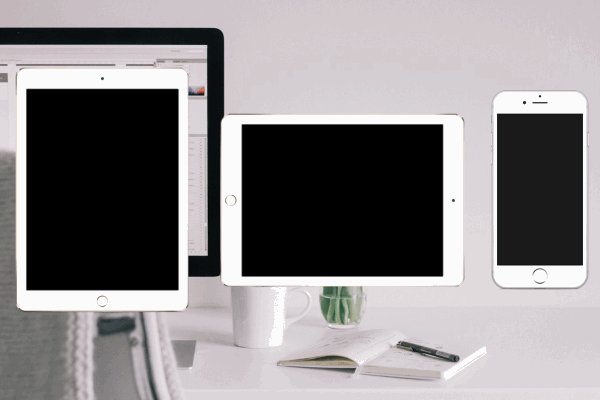
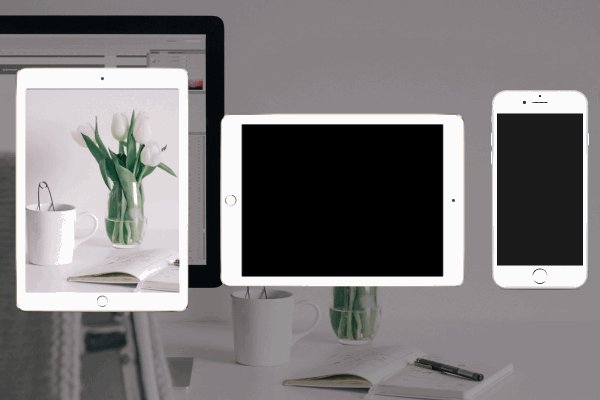
- Schermi 4:3 orizzontale E verticale (iPad ed altri tablet)
- Schermi 16:9 orizzontale E verticale (Altri tablet)
- Schermi 16:9 verticale (Alcuni smartphone)
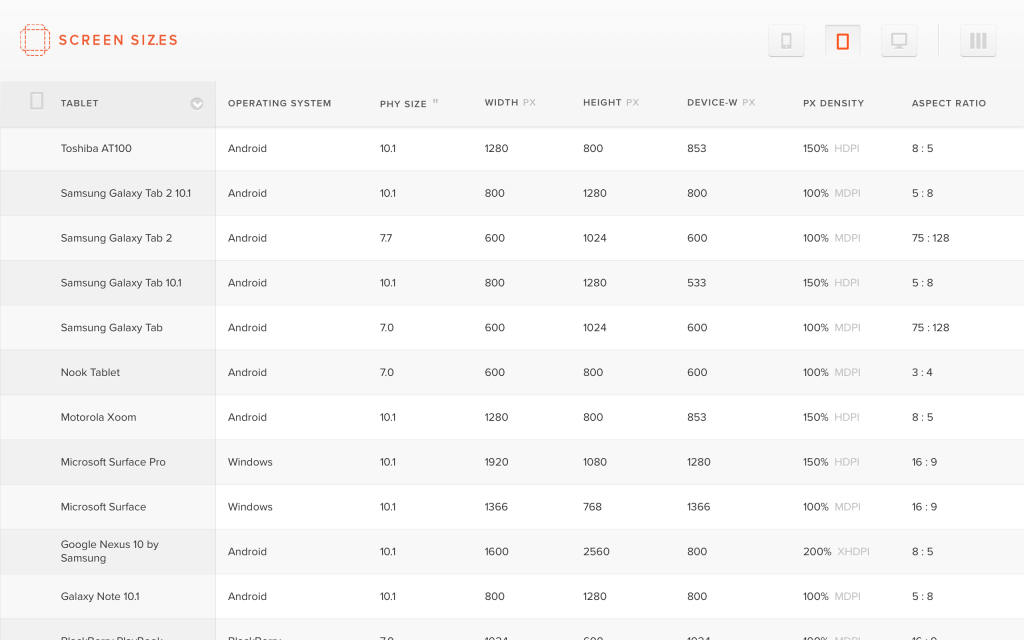
E così via. Se volete avere una precisa e completa indicazione, date un’occhiata a questo sito, che vi mostra tutte le informazioni relative ai monitor: sono centinaia!
Come fa un fotografo a decidere quale inquadratura scegliere? Semplicemente NON può sceglierla, perché il contenuto deve potersi adattare non tanto ad una scelta definita dal “regista” (creatore dell’immagine o “impaginatore grafico”), ma la scelta arriva dall’utente finale, che sceglie (e vuole scegliere, o peggio ancora non può che scegliere quello che ha a disposizione).
Il cambiamento è epocale, si va oltre il concetto (che torna in auge) della NON SCELTA in partenza (formato quadrato: non serve avere un’Hasselblad, si può decidere di impostare il mirino in automatico!). E poi dobbiamo decidere cosa ha senso “mostrare” per ogni device, per ogni situazione. Non è solo una questione di “dimensione” e nemmeno di “orientamento”. E’ una questione di comprendere ed interpretare i media in modo corretto, ed è una delle discipline principali per i professionisti della comunicazione (e, quindi, ovviamente, anche per i fotografi).
Vi facciamo un esempio: qualche tempo fa, durante la finale del Superbowl, Jeep ha mandato in onda un video che ha destato molti dubbi… perché a fronte degli investimenti elevatissimi (è lo spazio pubblicitario più costoso al mondo) hanno deciso di mostrare un video (ovviamente) orizzontale, che però mostrava tutti ritratti in verticale. Di fatto, hanno “buttato via” una parte del riquadro del video, lasciando le bande nere… soldi davvero sprecati, a detta di molti. Il motivo è invece giustificato, da due motivi, interessantissimi:
1) Il video parla di “ritratti”, cerca l’anima delle persone per “raccontare” l’auto. In inglese “verticale” si dice anche “Portrait” quindi è perfettamente centrato come concetto; orizzontale è “Landscape”, che è una visione più allargata, l’opposto del voler focalizzare l’attenzione sull’individuo. Quante volte avete pensato a questo concetto, realmente? Interessante, però, vero?
2) Visto che ormai la maggior parte delle persone usa schemi “mobile” anche per fruire di contenuti come questi, queste immagini verticali rendono molto di più su un iPad o su uno smartphone. E ci si avvicina per esempio al linguaggio di Instagram o di Pinterest, che sono i canali di maggiore fruizione delle immagini.
Il senso di tutto questo è: se volete essere protagonisti di questa Era di immagini da vivere fortemente sullo schermo, dovete dominare la cultura e la tecnica del cambiamento di orientamento, di dimensione, di aspect ratio e anche di risoluzione. Le vostre immagini non possono nascere più per avere una rigidità di forma, devono essere fluide. E per farlo, oltre a cambiare atteggiamento mentale e creativo, durante lo scatto, dovete sapere gestire la tecnica responsive. Il problema è che questi concetti sono non solo complessi da capire, tecnicamente, ma anche sono difficili da comprendere. Forse però ora avete capito i concetti principali… e forse capite anche che avete bisogno di aiuto per entrarci con le mani e con la testa.
Per questo, vi invitiamo a partecipare al nostro Jumper Camp, si terrà il 23 giugno a Milano, e parleremo molto di questo discorso delle immagini responsive: non vi servirà solo per “fare siti” (magari non li volete fare), ma per capire come si impaginano le immagini nell’Era moderna, venendo incontro alle esigenze dell’utente, che non vuole più subire scelte, ma avere sempre il meglio, sul proprio schermo. Non perdete l’occasione di un corso incredibilmente utile, per il vostro presente e futuro, con un approccio che nessuno vi darà (perché unisce cultura visiva a tecnica…), per di più usando strumenti semplici e di immediata comprensione (ma che, da soli, non riuscireste forse a sfruttare al meglio).
Proprio per venirvi incontro, abbiamo allungato – ma solo fino a lunedi 20 (domani per chi scrive) alle ore 12.00 – lo sconto Early Birds; per ottenerlo dovete cliccare QUI. Dopo questa scadenza, il sostanzioso sconto sparirà dai nostri server, e ovviamente dopo il 23 rimarrà solo il video (per chi vuole lavorare insieme a noi, chiedere, avere chiarimenti, è utile essere presenti “live”). Di solito non vi diamo cattivi consigli, vero? La cultura del responsive è LA CULTURA del digitale, dei suoi schermi, del suo mercato, del nostro futuro: voi ci siete?